Returning visitors, somebody has visited your website and is coming back, maybe a few hours later or the next day. This person hasn’t decided if he or she wants to work with you. What if you show them a personal message?
* This technique can also be used for any other changes to the website.
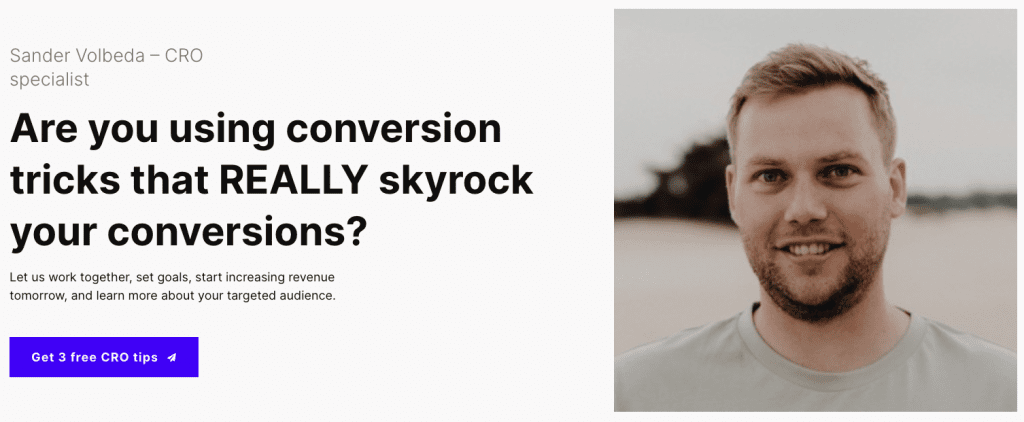
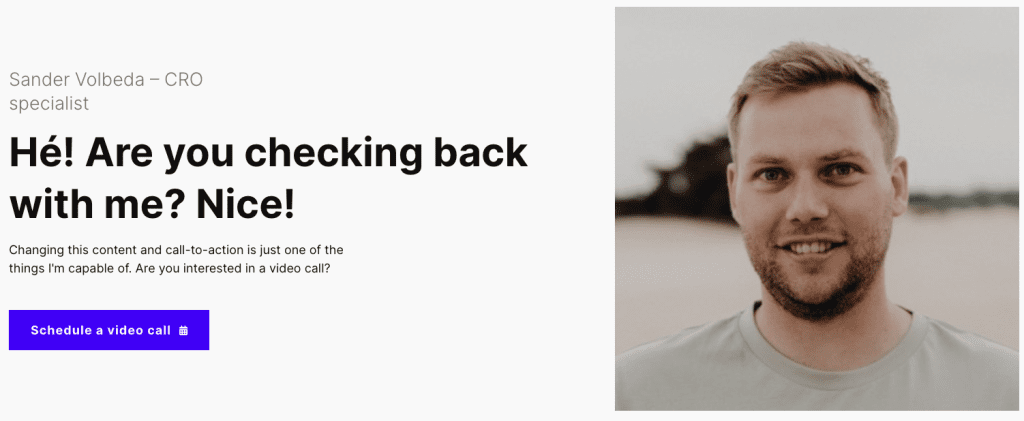
I’ve used the exact same code as I will show you in this article on the homepage of this website. Just to show you what the code did:


Nice trick right? This is all done with vanilla JavaScript, so it should work in every browser on every website.
The first time somebody visits the website, the JavaScript checks if the user has a cookie. If that isn’t the case, a small cookie will be set containing the information that the visitor has been on the website.
The next time the visitor’s returns to the website, the JavaScript does another check to see if the visitor has the cookie. If that’s the case, the JavaScript will be loaded and changes to the website will be visible.
Ready to build this?
This most important step of the process is to set a cookie when somebody visits the website. Depending on if there is a cookie, we could make changes visible.
Step one, create an event listener to recognize the cookie.
document.addEventListener("DOMContentLoaded", function () {
const userCookieName = "returningVisitor";
checkUserCookie(userCookieName);
});Now we’ll create the function that checks if there’s a cookie (or not).
function checkUserCookie(userCookieName) {
const regEx = new RegExp(userCookieName, "g");
const cookieExists = document.cookie.match(regEx);
if (cookieExists != null) {
/* PLACE CHANGES HERE */
} else {
createUserCookie(userCookieName);
}
}The last step is the part that creates the cookie and it’s settings.
function createUserCookie(userCookieName) {
const userCookieValue = "Yes";
const userCookieDays = 7;
let expiryDate = new Date();
expiryDate.setDate(expiryDate.getDate() + userCookieDays);
document.cookie = userCookieName + "=" + userCookieValue +"; expires=" + expiryDate.toGMTString() + "path=/";
}These are all the cookie related elements
Before changing the heading, we’ll create a const variable to select the heading. Using the querySelector it’s easy to select the element.
Classes: .class-name
ID: #id-name
Element: h1
Be aware. It selects all classes, IDs, and elements that contain the same name.
function checkUserCookie(userCookieName) {
const returnChangeHeading = document.querySelector("#changeHeading");
if (cookieExists != null) {
returnChangeHeading.innerText = "Hé! Are you checking back with me? Nice!";
} else {
createUserCookie(userCookieName);
}
}This was all for the heading. In the if else statement, I’ve changed the innerText. This means it will change the text within the selected element, in this case, the H1.
Another const is created, now selecting the paragraph underneath the headline.
function checkUserCookie(userCookieName) {
const returnChangeParagraph = document.querySelector("#changeParagraph");
if (cookieExists != null) {
returnChangeParagraph.innerText = "Changing this content and call-to-action is just one of the things I'm capable of. Are you interested in a video call?";
} else {
createUserCookie(userCookieName);
}
}It does the same as the heading.
The button is tricker than the heading and paragraph. Since I had to adjust multiple elements of the button, I decided to hide the current button, and add a new one.
Creating the const to select the current button. Followed by hiding it (display: none). Now create a new element and add the innerHTML to that element.
function checkUserCookie(userCookieName) {
const returnChangeButton = document.querySelector("#changeButton");
if (cookieExists != null) {
returnChangeButton.style.display = "none";
/* Create function to add HTML after element */
function insertAfter(referenceNode, newNode) {
referenceNode.parentNode.insertBefore(newNode, referenceNode.nextSibling);
}
/* Select and add HTML */
let selectElement = document.querySelector("#changeButton");
let element = document.createElement('div');
element.setAttribute("class", "returning-cta")
/* Add class to created element */
element.innerHTML = `
<a href="https://calendly.com/sandervolbeda/lets-meet" class="btn primary" target="_blank" rel="nofollow">Schedule a video call <img src="https://sandervolbeda.com/wp-content/uploads/2022/07/calendar.png"></a>
`;
/* Run function to add HTML after selected element */
insertAfter(selectElement, element);
} else {
createUserCookie(userCookieName);
}
}Have you gotten the hang of it? Make sure to follow the steps in the article before copying and pasting this full code example into your own website.
document.addEventListener("DOMContentLoaded", function () {
const userCookieName = "returningVisitor";
checkUserCookie(userCookieName);
});
function checkUserCookie(userCookieName) {
const regEx = new RegExp(userCookieName, "g");
const cookieExists = document.cookie.match(regEx);
const returnChangeHeading = document.querySelector("#changeHeading");
const returnChangeParagraph = document.querySelector("#changeParagraph");
const returnChangeButton = document.querySelector("#changeButton");
if (cookieExists != null) {
returnChangeHeading.innerText = "Hé! Are you checking back with me? Nice!";
returnChangeParagraph.innerText = "Changing this content and call-to-action is just one of the things I'm capable of. Are you interested in a video call?";
returnChangeButton.style.display = "none";
/* Create function to add HTML after element */
function insertAfter(referenceNode, newNode) {
referenceNode.parentNode.insertBefore(newNode, referenceNode.nextSibling);
}
/* Select and add HTML */
let selectElement = document.querySelector("#changeButton");
let element = document.createElement('div');
element.setAttribute("class", "returning-cta")
/* Add class to created element */
element.innerHTML = `
<a href="https://calendly.com/sandervolbeda/lets-meet" class="btn primary" target="_blank" rel="nofollow">Schedule a video call <img src="https://sandervolbeda.com/wp-content/uploads/2022/07/calendar.png"></a>
`;
/* Run function to add HTML after selected element */
insertAfter(selectElement, element);
} else {
createUserCookie(userCookieName);
}
}
function createUserCookie(userCookieName) {
const userCookieValue = "Yes";
const userCookieDays = 7;
let expiryDate = new Date();
expiryDate.setDate(expiryDate.getDate() + userCookieDays);
document.cookie = userCookieName + "=" + userCookieValue +"; expires=" + expiryDate.toGMTString() + "path=/";
}You don’t want to edit the code? Here’s a clean example that you can copy and paste into your JavaScript asset.
document.addEventListener("DOMContentLoaded", function () {
const userCookieName = "returningVisitor";
checkUserCookie(userCookieName);
});
function checkUserCookie(userCookieName) {
const regEx = new RegExp(userCookieName, "g");
const cookieExists = document.cookie.match(regEx);
if (cookieExists != null) {
/* ADD CHANGES HEREH */
} else {
createUserCookie(userCookieName);
}
}
function createUserCookie(userCookieName) {
const userCookieValue = "Yes";
const userCookieDays = 7;
let expiryDate = new Date();
expiryDate.setDate(expiryDate.getDate() + userCookieDays);
document.cookie = userCookieName + "=" + userCookieValue +"; expires=" + expiryDate.toGMTString() + "path=/";
}
Working remotely from Groningen, the Netherlands. Get in touch and let’s schedule a meeting, no strings attached.
Get in touch