Have you openend the Chrome Developer Tools and you can’t right click any element anymore?
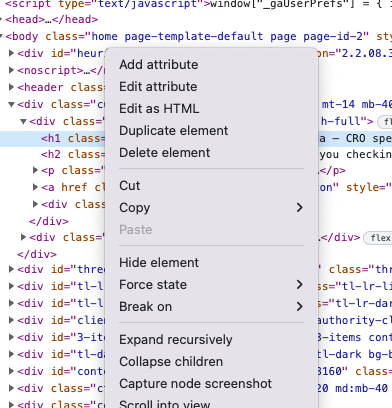
Since the April 2022 update to Chrome this glitch can occur. Normally this menu would open on right click in the Chrome Developer Tools:

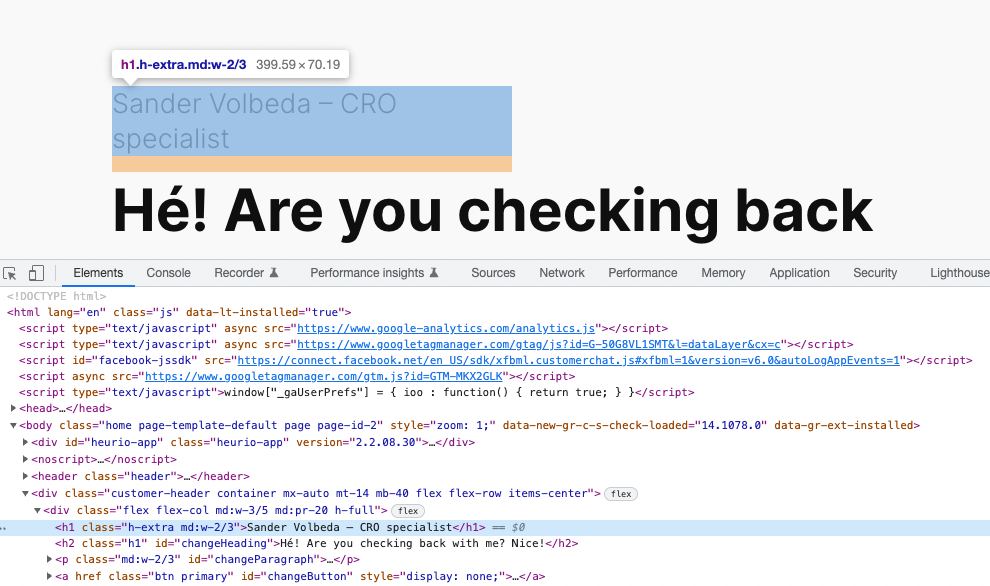
When you hover over DOM Nodes in the Elements Tab, the actual element in the website will be highlighted. This no longer works. I have to click over the DOM Node and select the actual element to highlight on the website.

Often restarting your laptop, browser or Chrome Developer Tools doesn’t work in this case. However, there is a solution for this problem.
Try and zoom in on the element.
Windows users can hit: CTRL + Mouse scroll wheel (try scrolling). The key part is to go past the 100% zoom. The zoom function contains the glitch.
If the first solution didn’t work continue reading for other solutions.
Solutions:

Now it should be back working again.
Mac users you can hit: CMD + Mouse scroll wheel (try scrolling). The trick is to get past the 100% zoom. The glitch is within the zoom functionality of the browser.
Solutions:
Did it work for you? Let’s hope so.
It’s nothing you can really do about, it’s a glitch/bug in de Chrome browser. I hope this little trick works for you, it did it for me.

Working remotely from Groningen, the Netherlands. Get in touch and let’s schedule a meeting, no strings attached.
Get in touch